FireAlpaca 1.6.0 で追加された 「3Dパース機能」 は、3D空間に存在する物体(立方体など) に対してスナップを行えるようになるものです。3Dパース機能を理解する前に、スナップ機能について理解しておきましょう。
スナップ機能を使ってみよう
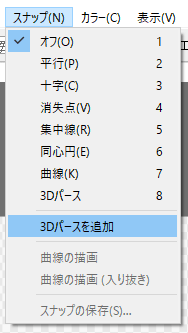
まず、3Dパース用のレイヤーを追加します。スナップメニューから 「3Dパースを追加」 を選んで、3Dパースレイヤーを追加します。

図:3Dパースレイヤーの追加方法

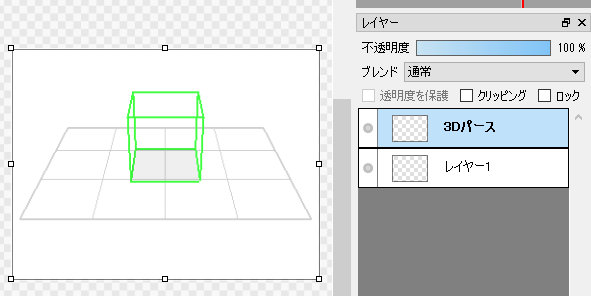
図:3Dパースレイヤーが追加された
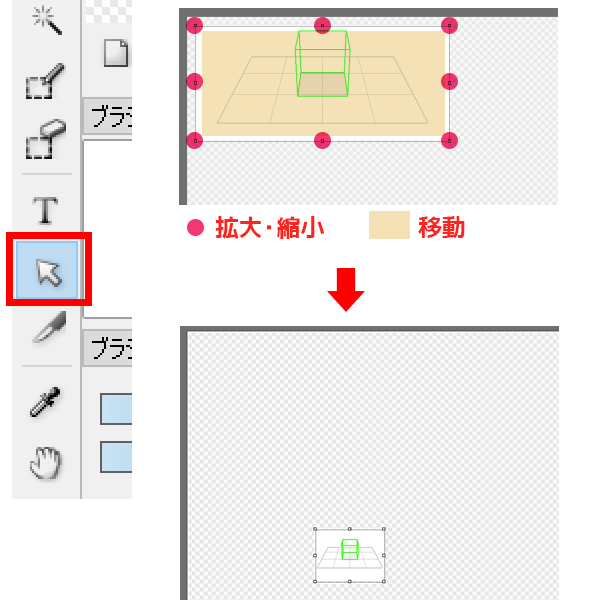
このレイヤーに対して、ブラシ描画や図形描画などを行うことはできません。あくまで、3D空間を編集するためのレイヤーです。この3Dパースレイヤーは 「操作ツール」 でサイズを調整することができます。
ツールバーから「操作」を選ぶと頂点ガイドが表示され、ドラッグで大きさを調整することができます。オブジェクトの内部をドラッグすれば、位置を上下左右に移動させることもできます。

図:操作ツールを選び、サイズ調整
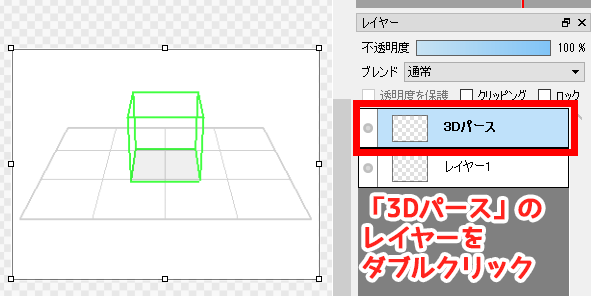
では、実際に3D空間を編集してみましょう。レイヤーリストから「3Dパース」をダブルクリックしてください。3Dパース編集ダイアログが表示されます。

図:3Dパースレイヤーをダブルクリック

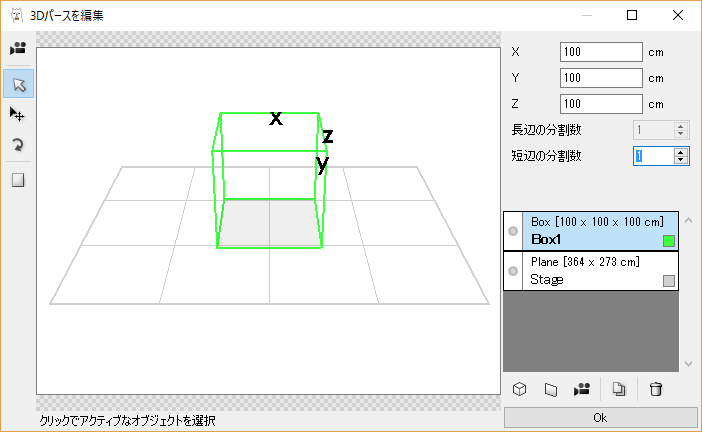
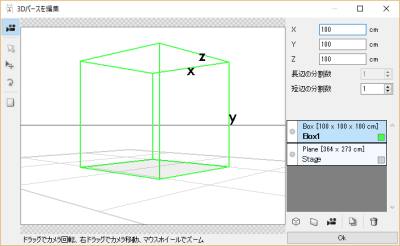
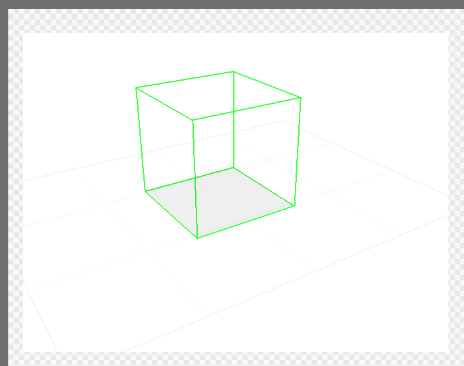
図:3Dパース編集ダイアログ
3D表示部をマウスで操作して、3D空間を構築していきます。初期状態では「Stage」と「Box1」というオブジェクトが空間に配置されています。3D表示からオブジェクトをクリックすることで、アクティブなオブジェクトを選択することができます。右のリストから選んでも問題ありません。
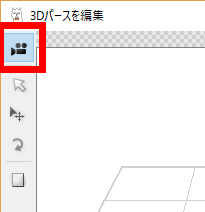
画面左端にあるのが「ツールバー」 です。一番上の「カメラ」 のアイコンをクリックすると 「カメラモード」 になります (もう1度押せば解除)。

図:カメラモードを選ぶ
「カメラモード」では、画面上をマウス操作することで「視点」を変化させることができます。視点とは、「空間をどの位置・方向から見るか」 という設定です。
- ドラッグ(左ドラッグ)操作で、回転 (首をふる)
- 右ドラッグ操作で、位置の変更 (頭の位置を動かす)
- マウスホイール操作で、ズーム (画面中心に向かって近づく・遠ざかる)
となります。習うより慣れろだと思うので、じっくり操作してみてください。

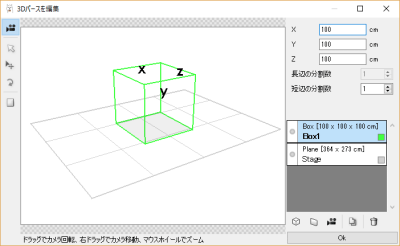
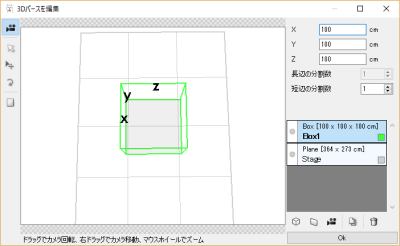
図:視点を切り替えて、色々なアングルから1

図:視点を切り替えて、色々なアングルから2

図:視点を切り替えて、色々なアングルから3
「これだ」 となった視点は、保存することができます。視点は誤操作で簡単に変化してしまうので、「この位置が気に入った」 という場合は、必ず保存してください。
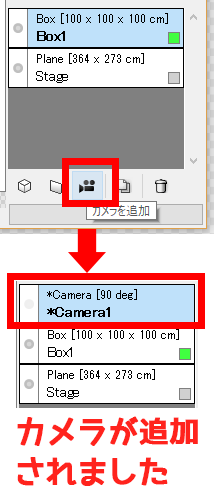
ウィンドウ右のリストビューの下に、カメラのアイコンがあります。クリックすると「カメラオブジェクト」 が追加されます。このオブジェクトには視点が保存されていて、画面を操作して視点を変更しても、このオブジェクトをリストから選ぶことで、保存しておいた視点を呼び出すことができます。

図:カメラを追加
カメラオブジェクトがアクティブな状態で視点を変更し、カメラオブジェクトのプロパティパネルから「更新」ボタンを押すと、そのカメラオブジェクトの視点が、現在の視点に更新されます。

図:更新ボタンで視点を更新
3Dパースの編集が終了したら、右下の「OK」ボタンを押してダイアログを閉じてください。保存したくない場合は、右上の☓ボタンを押せば編集を抜けることができます。
今回は編集した3Dパースを使って、パースに沿ったスナップブラシで描画してみましょう。
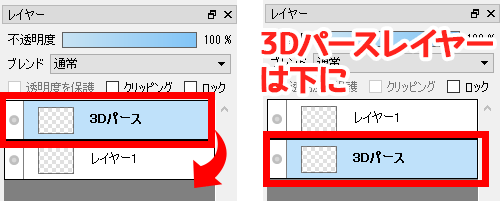
まず、3Dパースレイヤーをレイヤーの一番下に移動させます (3Dパースレイヤーの上にレイヤーを作っても構いません)。描画領域が3Dパースレイヤーに隠されてしまうので、3Dパースレイヤーは描画レイヤーよりも下に配置しておく必要があります。

図:3Dパースレイヤーは下に
では、実際にスナップ描画を行ってみましょう。
まず、描画したいレイヤーを選択してください (ここではレイヤー1)。そして、スナップボタンから「3Dパース スナップ」を選択します。

図:3Dパーススナップを選ぶ
●ボタンを押して、「どのオブジェクトに対してスナップするか」を選択します。3D空間には複数のオブジェクトを配置できるので、どのオブジェクトを対象にスナップするか選択することができます。
平行スナップでは ●ボタンで角度を選択するように、3Dパースでは ●ボタンで対象オブジェクトを選択するわけです。
![図:スナップ設定ボタン [●] を押して、対象を選択](https://firealpaca.com/images/tips/lectures/fa_tips_0108_03.gif)
図:スナップ設定ボタン [●] を押して、対象を選択
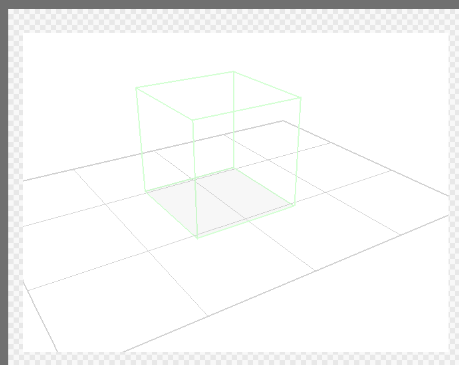
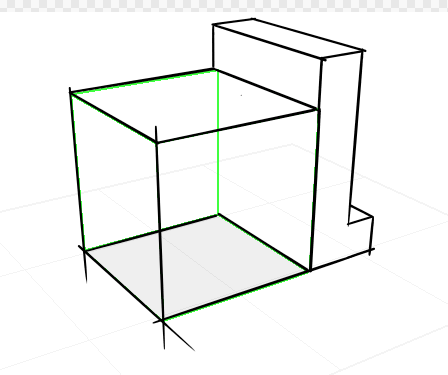
スナップ設定ボタンを押した状態でキャンバス上をホバー操作することで、アクティブにするオブジェクトを選択し、クリックすることで決定します。アクティブでないオブジェクトは、半透明で表示されます。

図:どのオブジェクトにスナップする?

図:どのオブジェクトにスナップする?2
あとは、他のスナップブラシと同じように、レイヤーにブラシ描画を行うだけです。アクティブなオブジェクトの一番近い辺に対してスナップ処理され、ブラシ描画されます (実際には、ブラシ描画直後の方向を見て、一番近い辺に対してスナップさせています)。

図:スナップの様子
別のオブジェクトに対してスナップさせたい場合は、また●ボタンを押して選択してください。





