デジタル画像を構成する最小単位はピクセルです。ですから、ピクセルより細かい表現はできません。
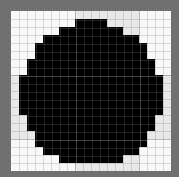
さて、20 * 20 ピクセルの小さな画像(キャンバス)があったとします。ここに、塗りつぶされた円を描いてみることにしましょう。このような感じの画像になるでしょうか?

図:ジャギジャギした円の画像
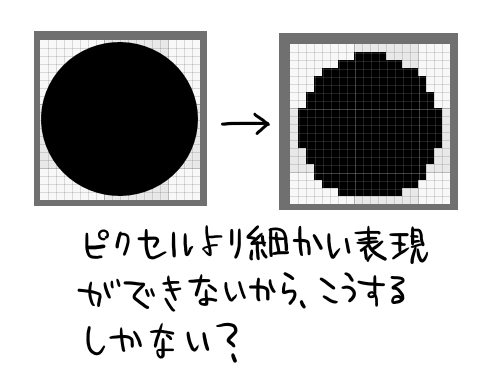
どうでしょう、お世辞にも綺麗な円には見えませんね。でも、1ピクセルより細かい表現ができないんですから、どうしようもありません。・・・本当にどうしようもないんでしょうか? 本来、このような円 (下図左) が描きたいはずなのに、ピクセルがあるから、それより細かい表現ができないわけですよね。

図:本来こんな綺麗な円を描きたいけど、こう表現するしかない?
先ほどの画像では、ピクセルを 「塗る」か「塗らない」かの二択でしか考えていませんでした。
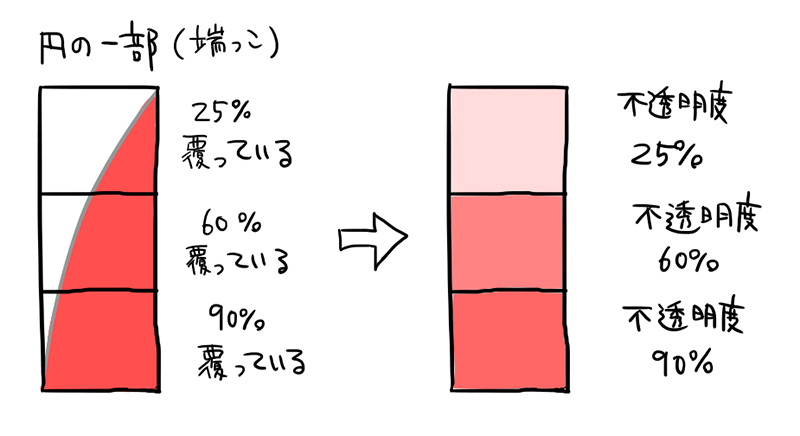
しかし、例えば、このピクセルは 「半分ぐらい覆われている」 ので、不透明度を50%のピクセルとする・・・このピクセルは「1/4だけ覆われている」ので、不透明度を25%のピクセルとする・・・というように、覆われている面積に応じて不透明度を調整して描画すると、どうでしょう?

図:本来どれだけ覆っているか、を不透明度として扱うと?
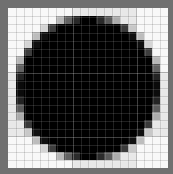
このように、FireAlpaca で描画したような、綺麗な円が描けます。グラフィック処理においてアンチエイリアシングとは、こういったピクセル未満の情報をできるだけ表現しようとする努力によって実現されています。
ちなみに、アンチエイリアシングであり、アンチエイジング (抗老化療法) ではありません。

図:アンチエイリアシング処理した小さな円





